We love it when third parties start writing code and examples for our products, it makes writing new blog entries very simple and quick. Today we got another cool Infuser script from Jaap Vossers who previously brought us the script that allows Site Settings to be opened using a keyboard shortcut.
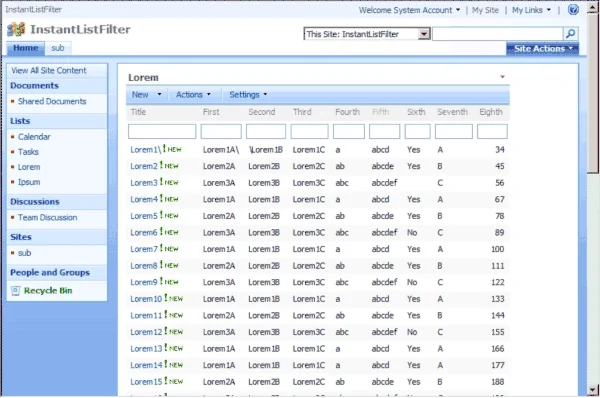
Today’s script is a JavaScript based solution that adds filter-as-you-type textboxes to every column of a SharePoint list or document library. It uses jQuery to add the textboxes and perform the filtering.
As an added bonus it adds filtering to field types that normally aren’t filterable, like calculated and note columns.
Jaap has made the code available on CodePlex, but it is probably easier to just paste the code listed below directly into Infuser.
Follow the steps outlined below to add this cool script to your site collection:
Download and install Muhimbi’s free SharePoint Infuser on one of your Web Front End Servers.
Ensure you have Designer privileges, more specifically the Add and Customize Pages right.
In your SharePoint Site collection, on the Site Actions / Site Settings screen, select Infuse custom content from the Look and Feel column.
Paste the code displayed below into Infuser’s code window. If you are using IE then you may want to paste it in WordPad first , otherwise all line breaks are stripped out.
Click the Save button, navigate to any list and start filtering.